Hi, I'm Jesse, I bring a well balanced
skillset and rock solid work ethic to the
web development industry.
For the last two years I have been working as a freelance web developer and expanding my skillset in various programing languages.
Full stack experienced,
specializing in React and Javascript.
I have studied and utilized all of the technologies
below in a wide range of projects.
FRONT END
Javascript
HTML
React / Redux
CSS / SASS
SERVER SIDE
Node JS
Express
Java/Servlets
DATA BASE
MongoDB
MySQL
Firebase
DEPLOYMENT
Heroku
Netlify
Now lets take a look at
some of my most recent projects.
Every project below I designed, programmed
and deployed independently.
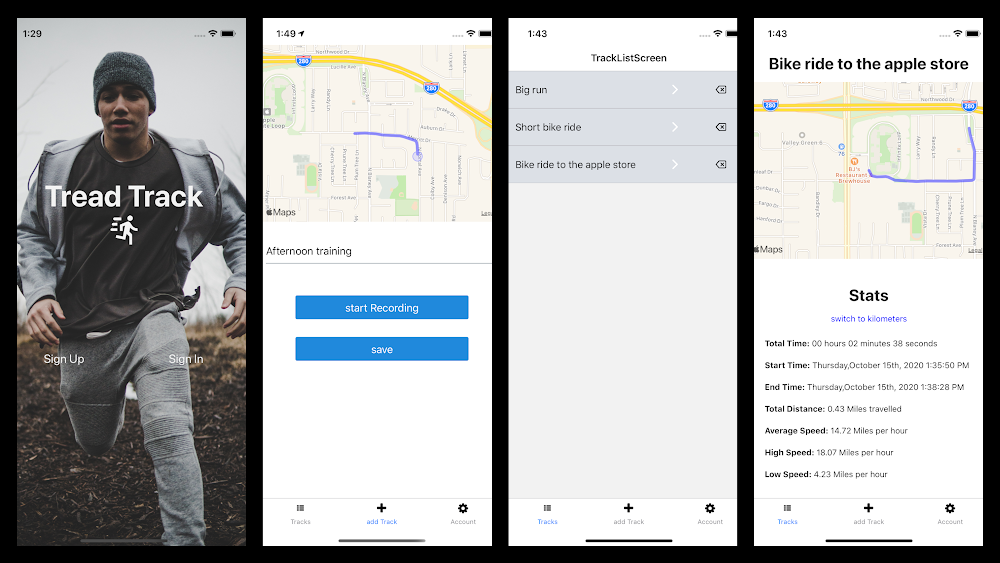
Tread Track
About Tread Track
Tread Track is a React Native fitness app that you can get on the apple app store now. It allows a user to track their path for a run, hike, bikeride, or even a car ride. When the user is finished tracking the path it will be saved and stored on the Mongo data base. After the user saves the track it can then be clicked on and a variety of detailed stats will be given along with the path animated on the map. The backend was built using Express.js and Mongo DB. When a user enters the email and password to sign up a check is ran to see if the email already exists. If it does not exist the email is stored as is in the database and the password is ran through bcrypt and after being encrypted is stored in the database. When a user is signed in a Web Token is given and stored in the users phones storage so the user doesnt need to sign in unless they have logged out. Every track saved will be stored in the database connected to that unique user.
Technologies Used
- React Native
- React Navigation
- React Native Elements
- React Hooks
- Custom Hooks
- Expo CLI
- Expo Location
- Express JS
- Web Tokens
- Async Storage
- Mongo DB
- Mongoose
- Bcrypt
- Axios
- App Store Connect
- Git

Haven
About Haven
Haven is a real estate web application built with React.js offering some added features not found in most real estate sites. A user has the option when looking at a property to check the neighborhood for crime statistics. If there are any crime offenders in a 2 mile radius they will be shown on a map. If the user wants information about the criminal they can click on the icon on the map and a box will appear with all the information about the crimnal. There is also access to realtor information, school information and of course property information
Technologies Used
- React.JS
- Redux
- React Router
- React Hooks
- React Bootstrap
- Multiple Third Party API's
- React Google Maps
- SASS
- Responsive for all devices
- CORS
- Git
- Netlify

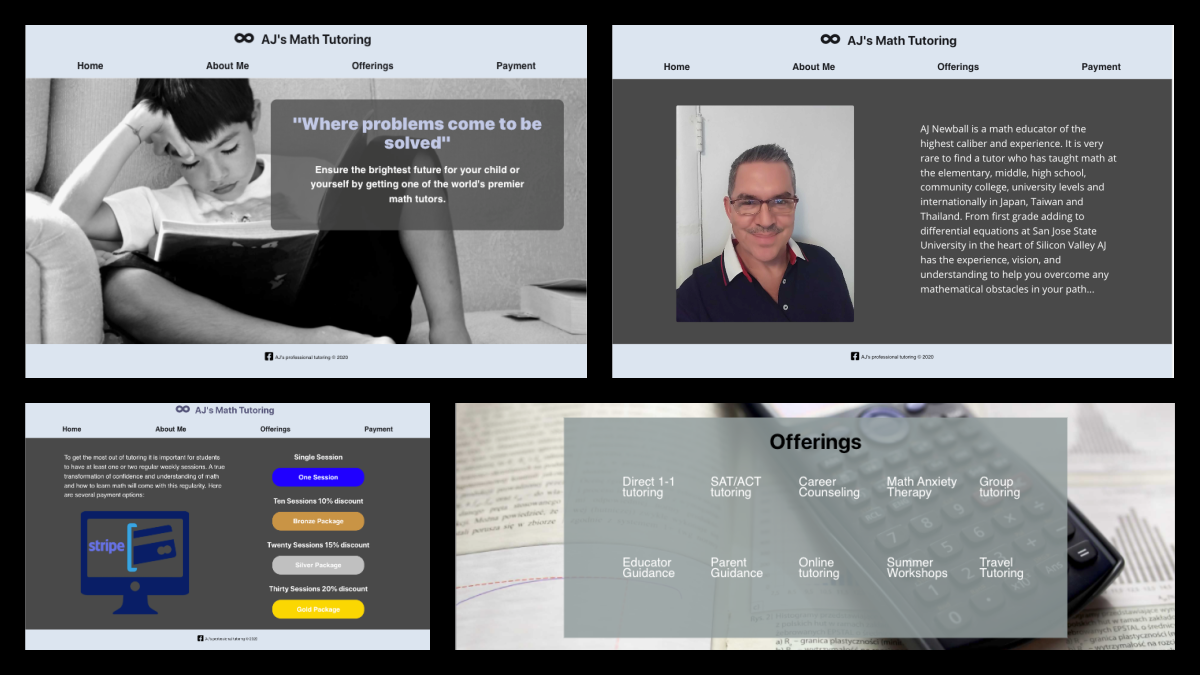
Math Tutoring
About Math Tutoring
One of my clients is a math tutor and he wanted me to build a site where he could advertise his tutoring as well as have a place for his students to pay online for his tutoring. He also wanted to be able to change some of the content without having to call me everytime to make the changes. I decided to build his site using the JAM stack because of its fast loading times and ability for the user to use the Contentful CMS to make changes. For payment I implemented the Stripe API and set up 4 different payment packages based on amount of tutoring sessions bought at once.
Technologies Used
- Gatsby
- SASS
- GraphQL
- Contentful CMS
- Responsive for all devices
- Stripe
- Netlify

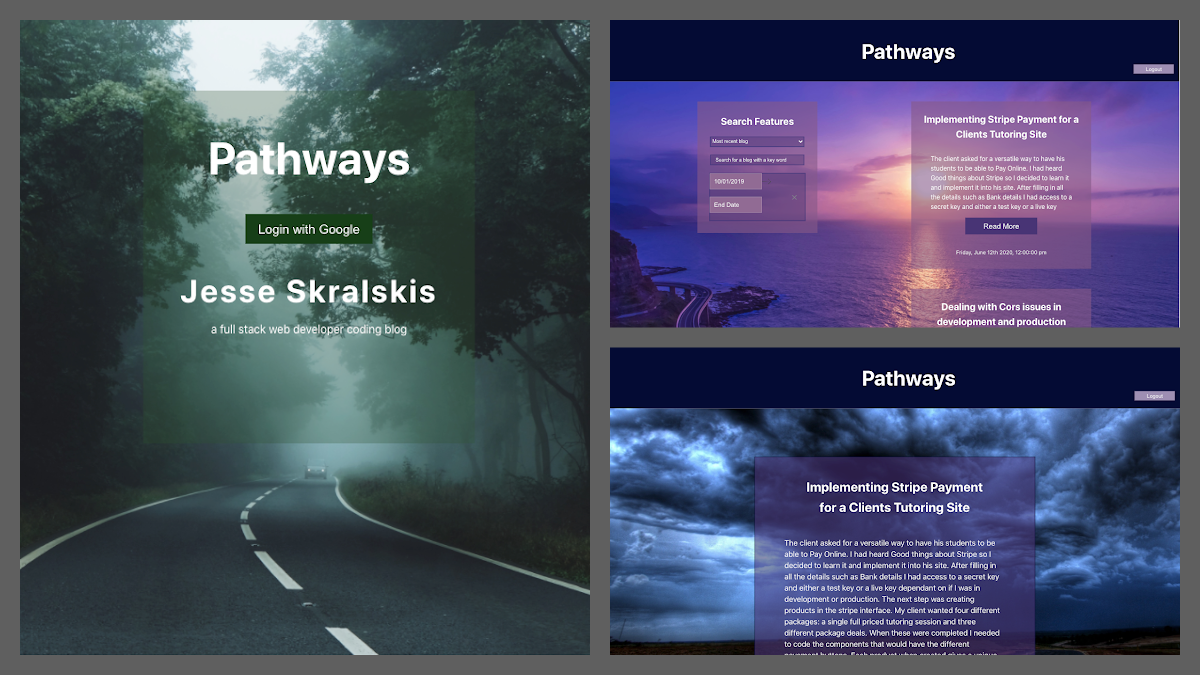
Pathways
About Pathways
Pathways is a blog I built using React.js for the front end and Firebase to store the blogs entries. This application utilizes full CRUD functionality which allows users to add blogs, delete blogs, update blogs, and read blogs. Furthermore, there is conditional authorization programmed into the application so that the admin user has different privelages than any other user
Technologies Used
- React.js
- Redux
- React Router
- SASS
- Responsive for all devices
- Thunk
- React Dates
- FireBase
- FireBase google auth
- React Hooks
- Netlify

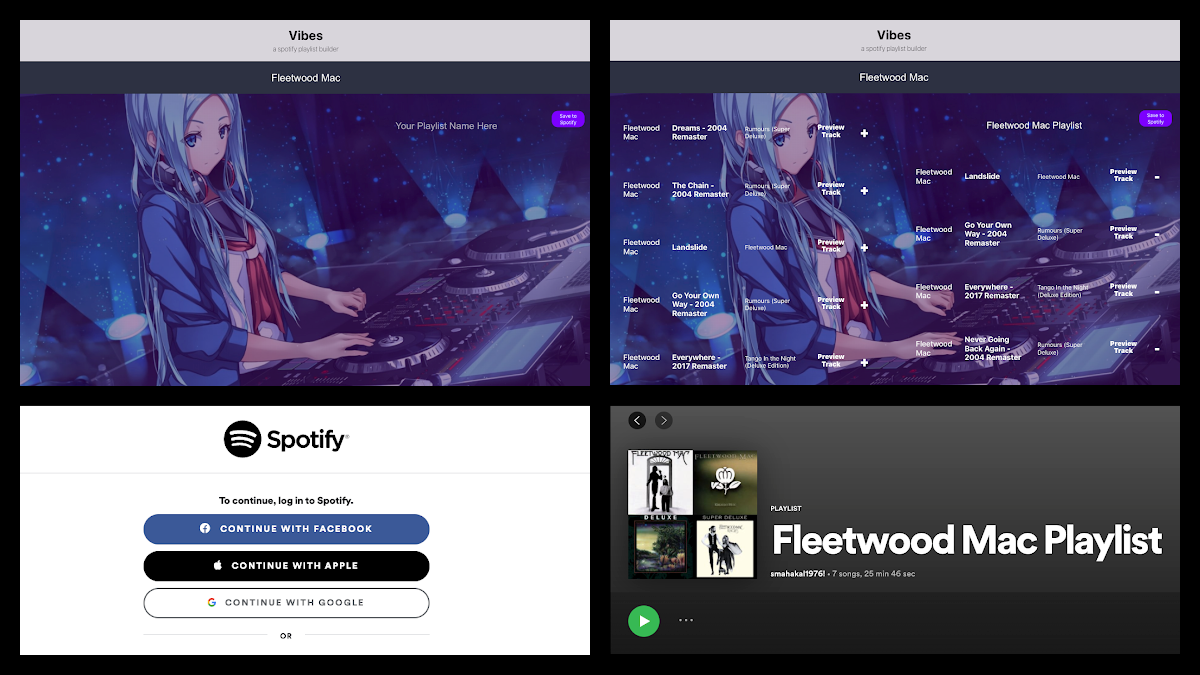
Vibes
About Vibes
Vibes is a playlist builder that works with the Spotify API. It allows a user to quickly search for artists, songs, or albums then create a playlist from the search results. When the user clicks the save button the playlist is saved directly into the users actual Spotify account for later listening. The user can add tracks, delete tracks, and save playlists to Spotify.
Technologies Used
- React.js
- React Hooks
- SASS
- Responsive for all devices
- Spotify API
- Netlify